
Here we are—the first edition of The GitHub Insider newsletter for 2024! New year, new newsletter, new array of amazing tips and tricks you can do on GitHub (whoa, that’s a lot of “new” in one sentence). We’ve got some really cool stuff planned for you this year!

And 2024’s first edition is all about GitHub Codespaces—your passport to a flexible, collaborative, and hassle-free coding environment. GitHub Codespaces delivers a comprehensive, browser-based Integrated Development Environment (IDE) hosted on a virtual machine, which enables you to code from anywhere, at any time, all without exerting your local machine's resources. 💪 Pretty cool, huh?
Check out this video to learn more about GitHub Codespaces and how you can use it to spin up an IDE of your choice directly in the cloud. ☁️

Now that we know a little bit more about this premier product, let’s take a look at three cool things you can do with it:
1. Generate AI images 🎨
You can run Stable Diffusion with GitHub Codespaces. Like DALL-E and Midjourney, Stable Diffusion is one of many machine-learning models using deep learning to convert text into art. Normally, creating AI images with data-heavy models like Stable Diffusion requires a powerful computer with a graphics processing unit (GPU). However, not everyone has access to such hardware.
That's where GitHub Codespaces comes in handy! Your codespace, hosted on a virtual machine, allows you to customize machine types from 2-core to 32-core. Plus, you can request a GPU-powered codespace for more demanding tasks. This flexibility enables machine learning engineers to perform intensive computations on devices like iPads or Chromebooks.
Check out this code that one of our developer advocates used that helped GitHub Codespaces create the image below:
from torch import autocast
# Change prompt for image here!
prompt = "a cartoon black girl with cotton candy hair and a pink dress standing in front of a pink sky with cotton candy clouds"
with autocast(device):
image = pipe(prompt, height=768, width=768).images[0]
image

2. Learn a new framework 📝
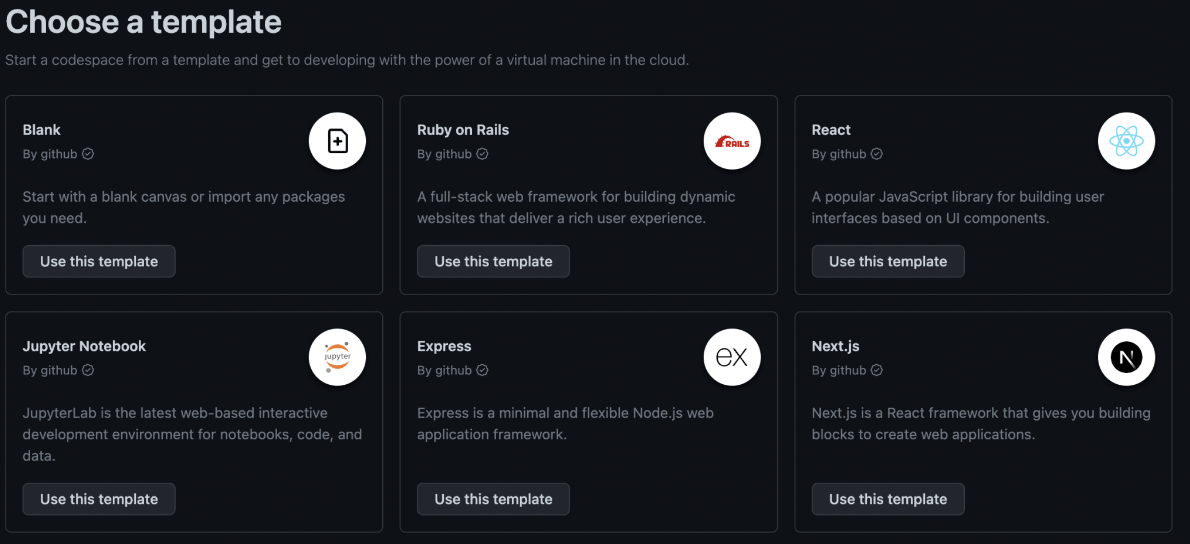
Learning to code is often more effective when you balance tutorial consumption with building projects, and GitHub Codespaces’ quickstart templates are a speedy (and efficient) way to learn a framework.

These templates include boilerplate code, forwarded ports, and a configured development container for some of the most common application frameworks, including Next.js, React.js, Django, Express, Ruby on Rails, Preact, Flask, and Jupyter Notebook. They also provide you with a sandbox to build, test, and debug applications in a codespace.
Check out this blog post and template, where we use GitHub Codespaces to guide you through writing your first lines of React.
3. Pair program with a teammate or AI 👯
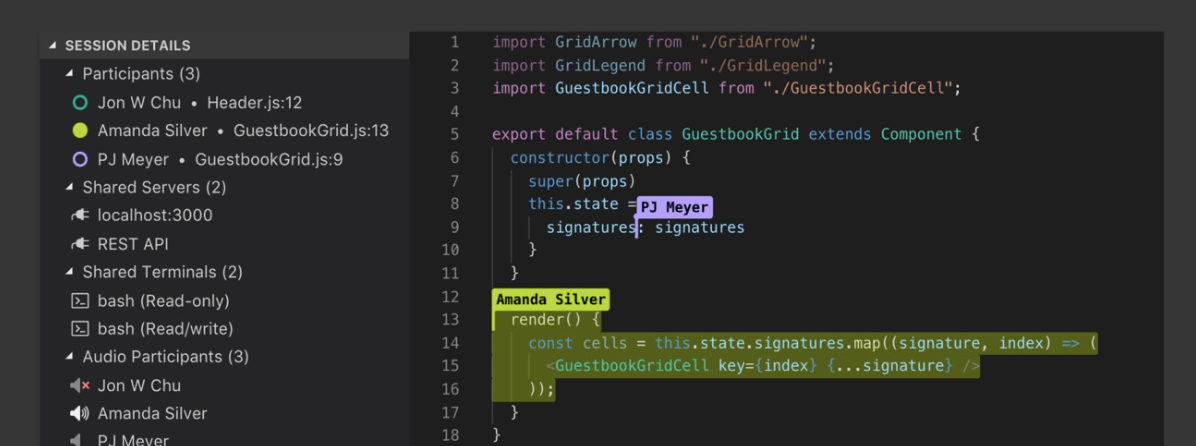
Remote pair programming can be tough—sharing screens and code becomes a challenge, but the benefits for communication and technical skills make it worthwhile. You can simplify remote pair programming with GitHub Codespaces by installing the Live Share extension and forwarding ports.
The Live Share extension allows you and your teammate(s) to type in the same project simultaneously. It highlights your teammate’s cursor versus your cursor, so you can easily identify who is typing—and it’s completely secure!

If you need to exchange ideas while you code, but there’s no one around to jam with you, try installing the GitHub Copilot extension to pair program with AI. GitHub Copilot is an AI-powered code completion tool that helps you write code faster by suggesting code snippets and completing code for you.

In this new year, we hope you’ll continue to embrace possibilities, experiment with tools like GitHub Codespaces, and make coding an adventure. And until next time, may your repositories be bug-free and your creativity boundless!
Get started with GitHub Codespaces
Become a GitHub Codespaces pro 💪🏾
In this walkthrough, you’ll learn how to create and customize a codespace, push code, and select custom images.
Subscribe to our LinkedIn newsletter 🚀
Do your best work on GitHub. Subscribe to our LinkedIn newsletter, Branching Out_.
Join our GitHub Codespaces conversations 🤖
Visit our community forum to see what people are saying + offer your own two cents.